A Lo-Fidelity runway for Enterprise
Solutioning at The Times
A scratch-pad, low-fidelity kit to test out designs early!

Timeline
Oct’23 - Jan’24
Role
Project Strategy | Visual Designer | Product Designer
Team
I led the project
Context
The Publishing Design team at The New York Times is crucial to the user-facing news platform, designing internal tools for publishing hundreds of stories daily.
These tools facilitate publishing, collaboration, and cross-functional planning among editors. The team is developing a new ecosystem of publishing tools, reimagining old ones and creating new ones from scratch.
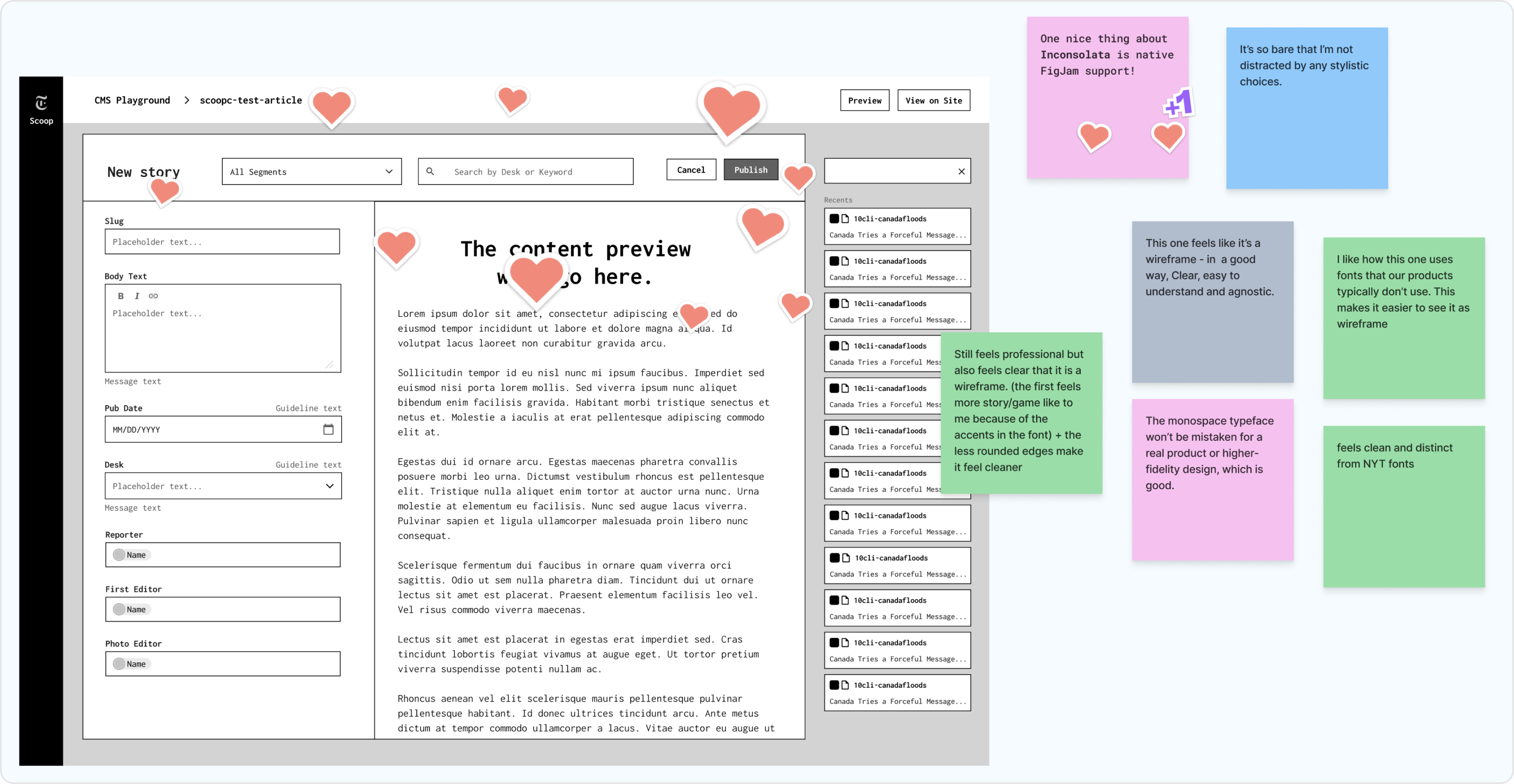
"Onboarding as a new designer to the design system is confusing."
All designers leverage individual practices in wireframing. This lack of standardization makes it difficult to align with the design system, creating a knowledge gap.

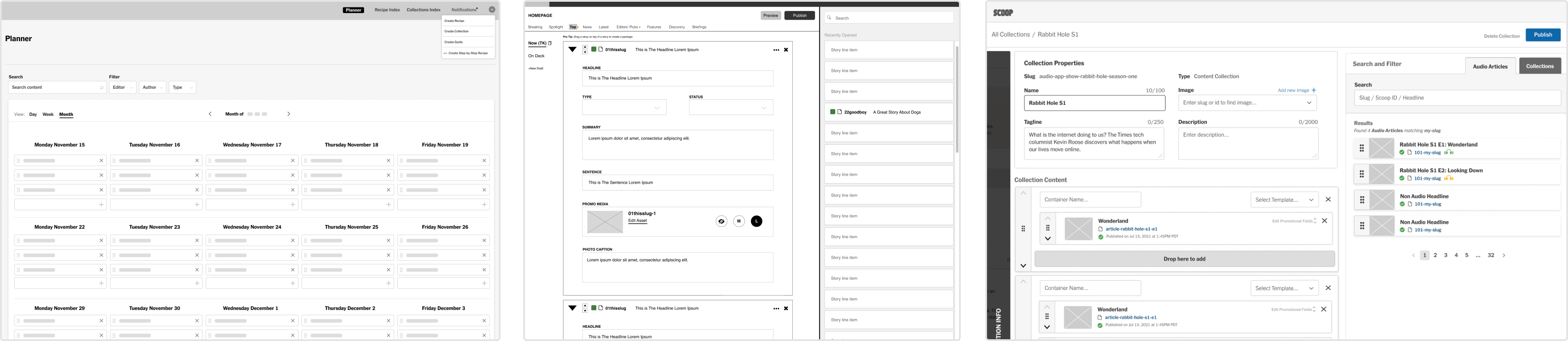
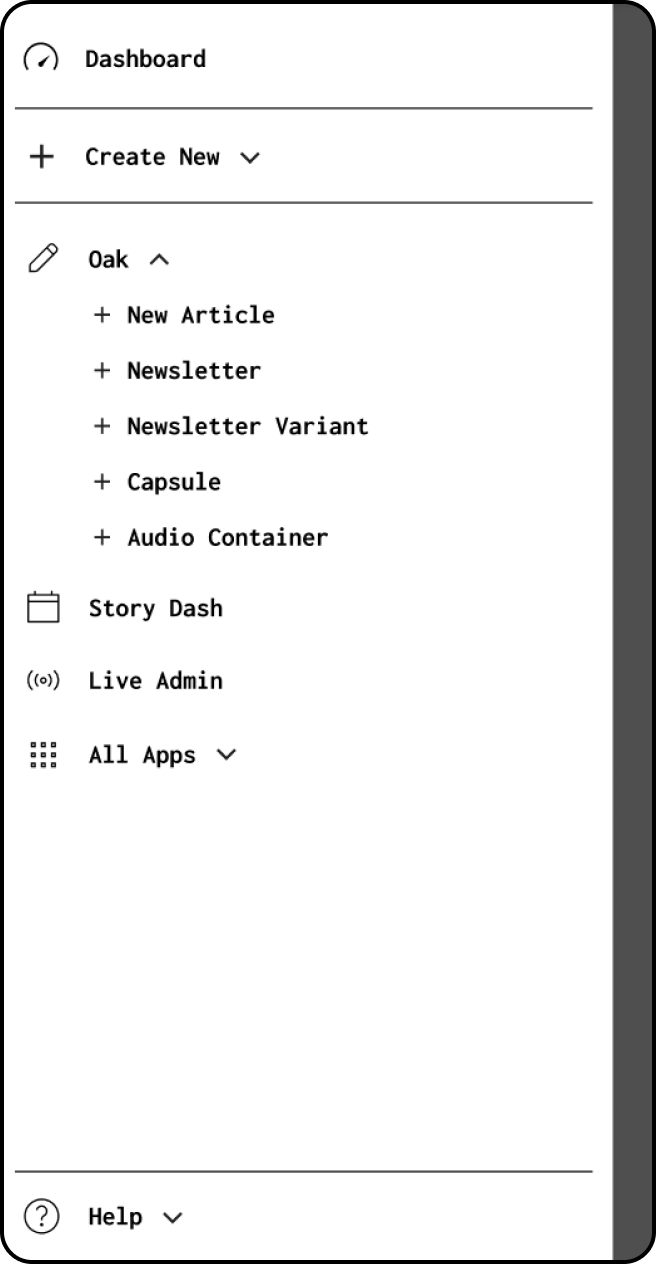
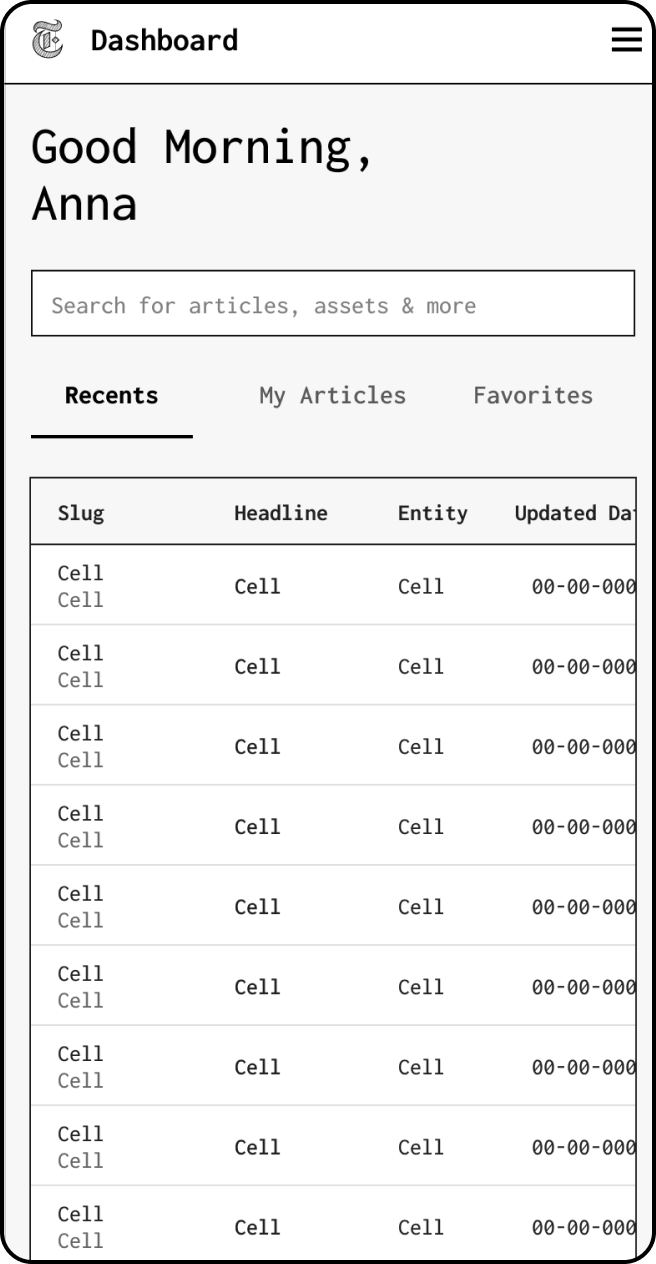
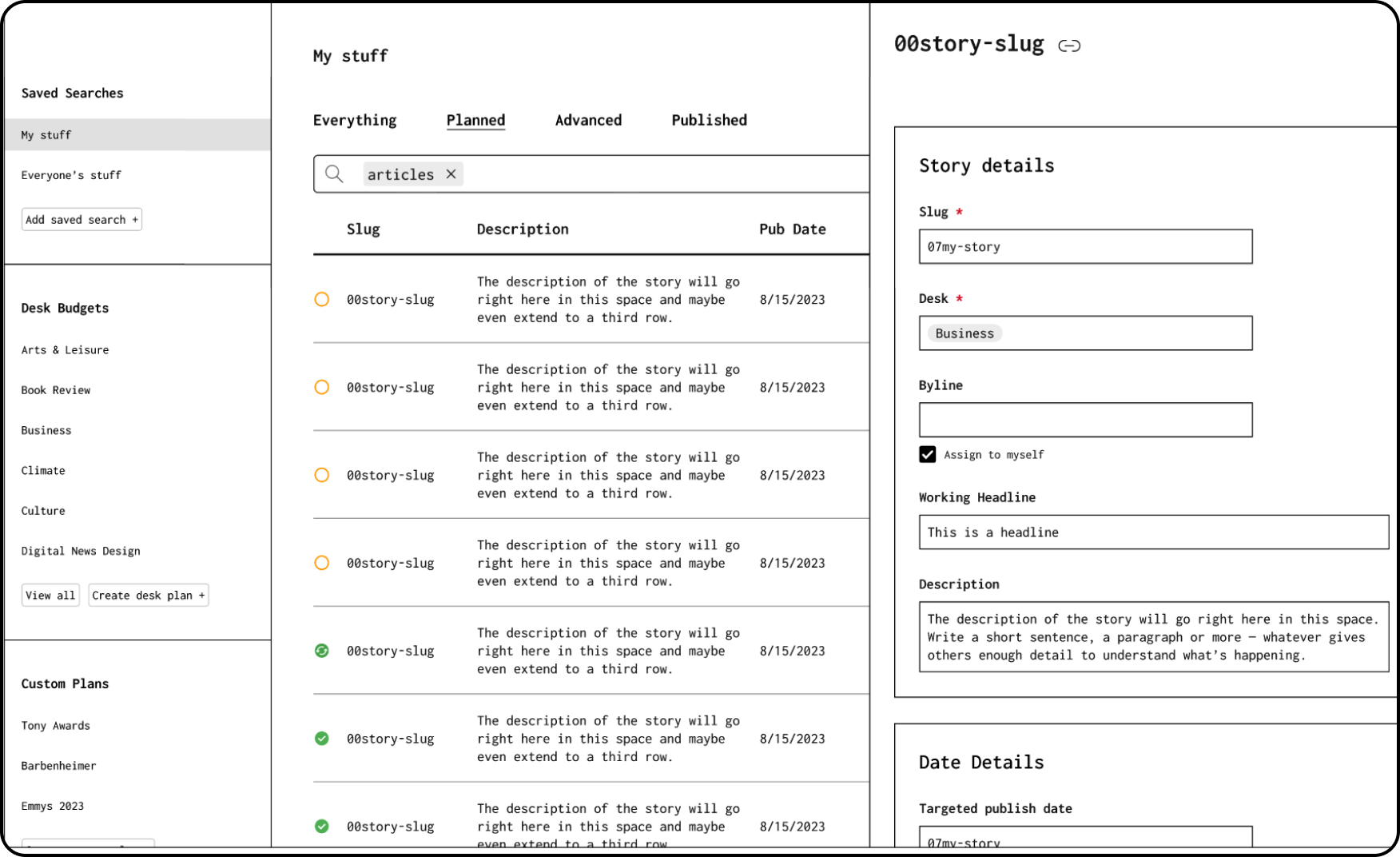
Wireframes of 3 different tools
Ink Lite aids in the quicker conversion of a low-fidelity to a high-fidelity frame in 15 seconds!
At The Times, all internal tools use the Ink Design System. I identified the need for Ink Lite, a wireframing kit, and advocated for its development to help designers quickly prototype and validate ideas earlier in the process
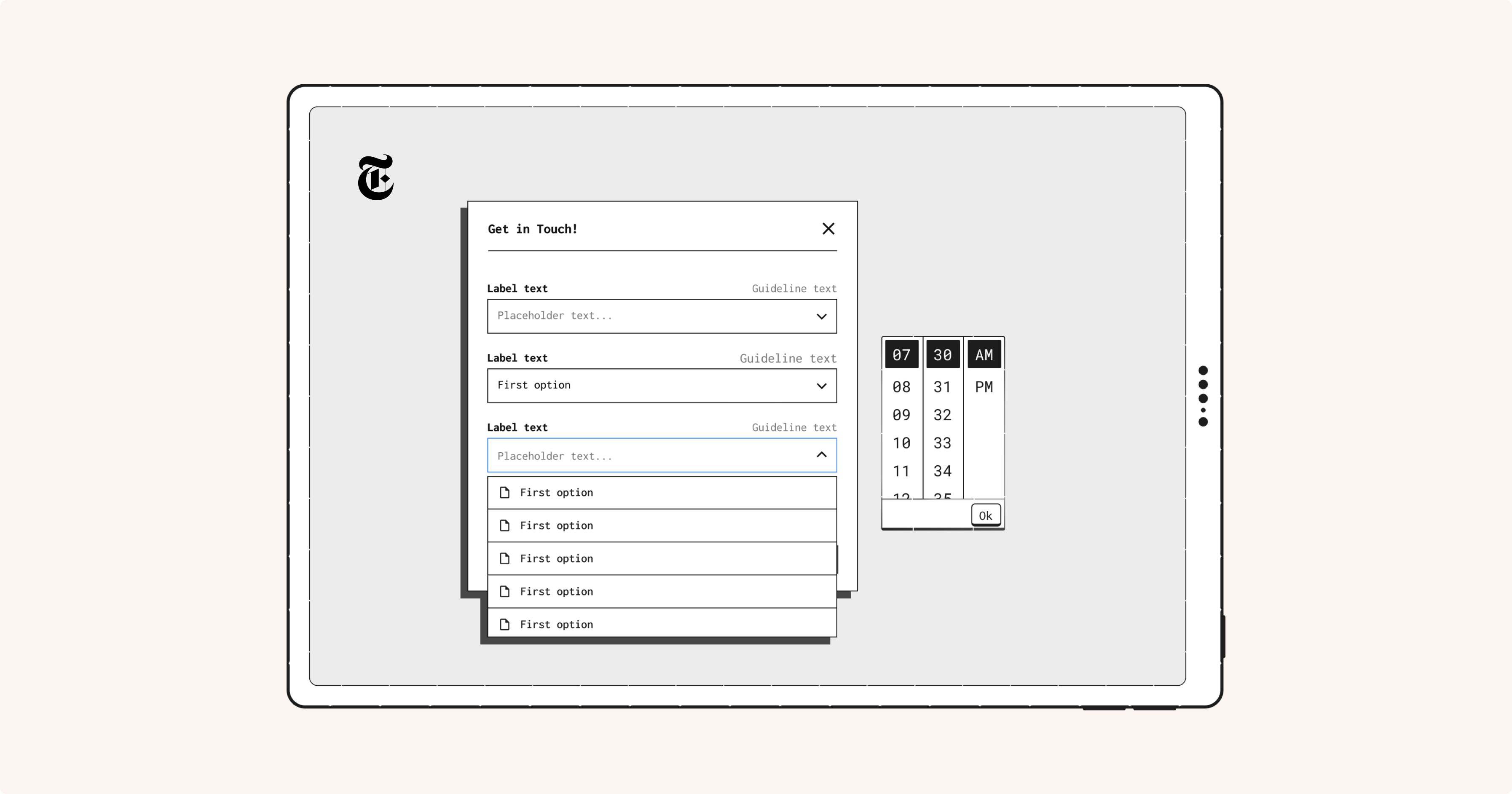
Ink Lite Demo
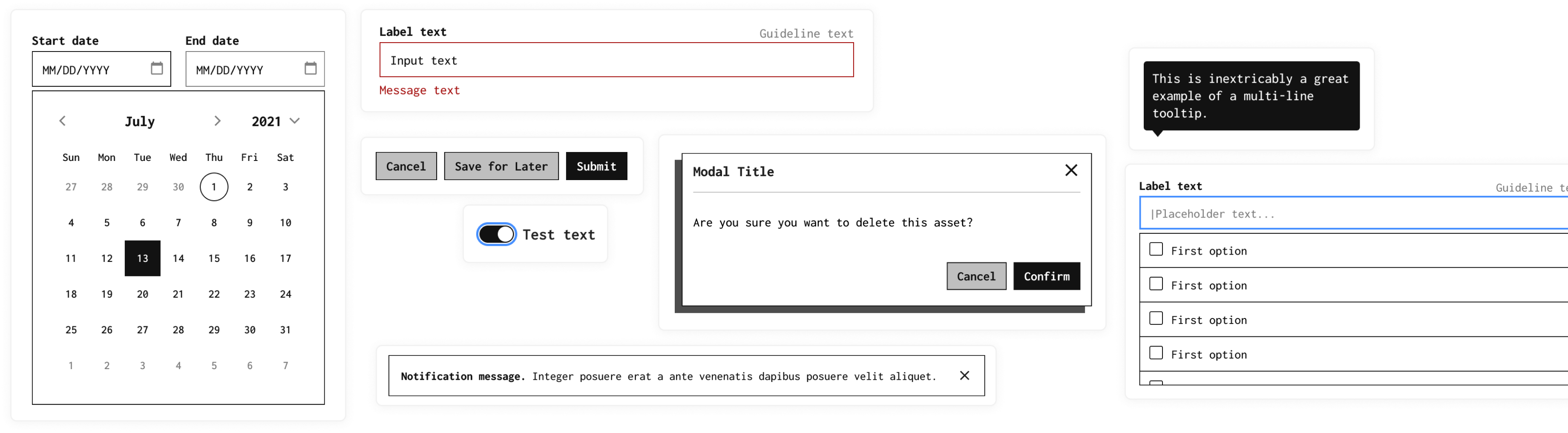
Building the first wireframing kit at The Times
A faster method for visualizing ideas and enabling teams to validate them earlier in the development process.

Envisioning goals to a new approach to internal tool consistency
A shared wire framing kit, that seamlessly aligns with the workflow of diverse tool designers while facilitating a smooth transition to high-fidelity designs. This was supported by
1. Design System Capabilities
Provides a comprehensive wireframing kit that gives new Ink users an overview of its capabilities
2. Identify component gaps
The kit helps identify gaps in Ink components early in the product development process and ensures a smooth transition to high-fidelity designs due to its 1-to-1 component relationship
3. Cross-functional collaboration
Using wireframes allows teams to explore concepts earlier in lower fidelity, keeping them aligned and moving quickly.
RESEARCH TECHNIQUES
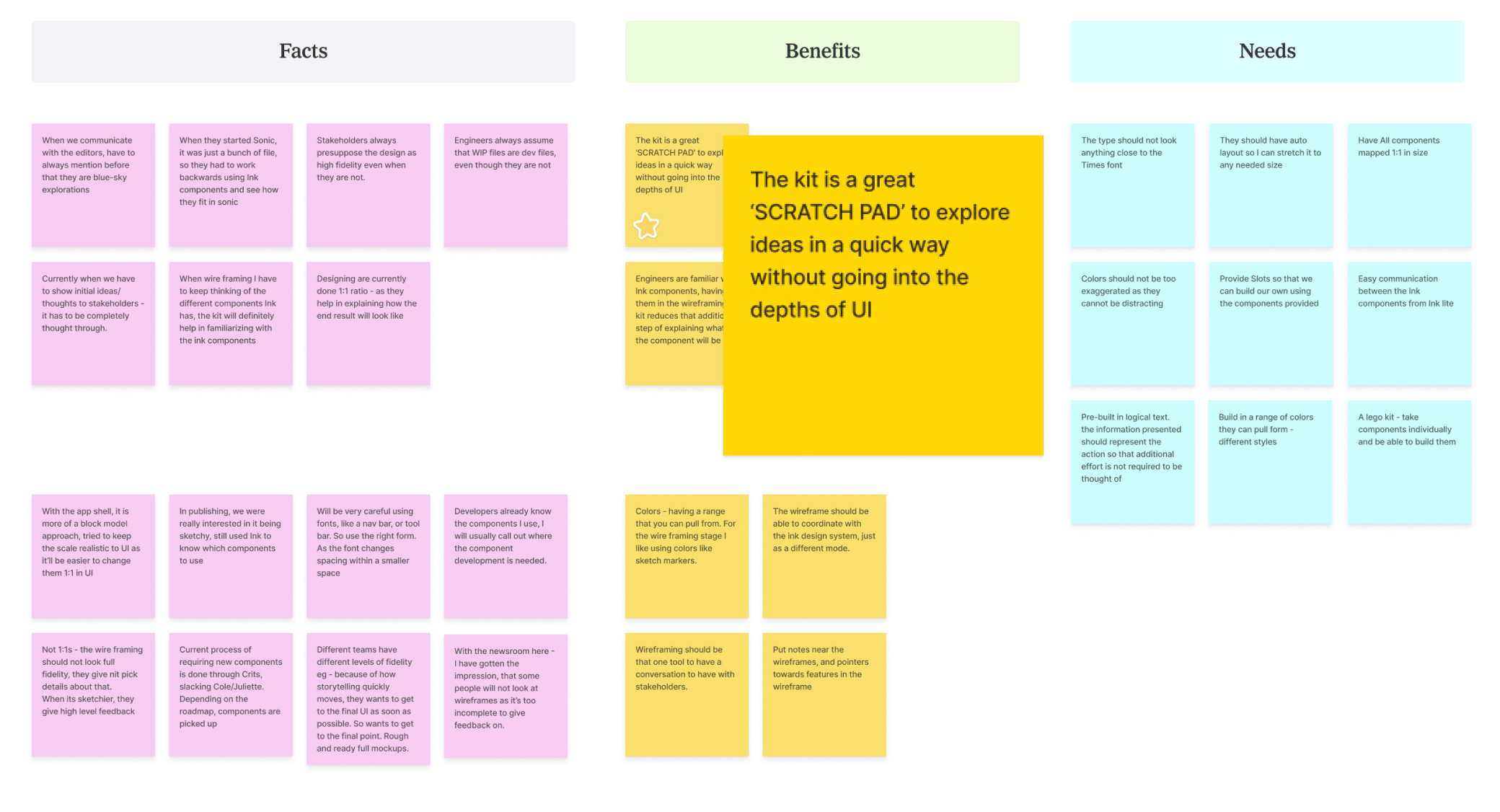
Affinity mapping
Categorized data from designer interviews, helping identify and discard ineffective techniques from previous wireframing efforts.
Spectrum mapping
To visualize needs from affinity mapping across key variants like color and typography, using 10 external kits for initial visual guidance.

KEY TAKEAWAYS
Distinct font
Designers recommended avoiding any “Time-sean” font to prevent confusion between high-fidelity designs and proposals
Grayscale kit
Sticking to a black-and-white format prevents distractions and avoids confusing users with potentially introducing new colors.
1:1 conversions
Components should feature pre-built text, sizing aligned with the 1:1 ink ratio, and allow for easy conversion between formats
Interactions with the first version outlined a new sub-goal:
to educate stakeholders—developers, product teams, and the newsroom—on effectively interpreting wireframes.
With monospace as the chosen display type, we focused on type density and seamless component conversion.
Achieving a 1:1 aspect ratio with the Ink design system was also a key goal, along with ensuring wireframe readability.

Ink Lite in the wild!
“When I present my work to engineering stakeholders, I can tell that they grasp the difference between low and high fidelity mockups immediately, and that means it’s so much easier for them to give feedback at the appropriate altitude”
~ Lead Designer, Publishing Group




CROSS-FUNCTIONAL NEEDS
Navigating through various design styles helped me grow significantly. From enriching myself with the problem space to interacting with designers, I was able to balance my design to account for multiple cross-functional needs.
TRUSTING THE WANT
While creating the kit, I received verbal validation of its need at various stages. This experience taught me to trust in the demand I observed and capitalize on opportunities to bring ideas to fruition.

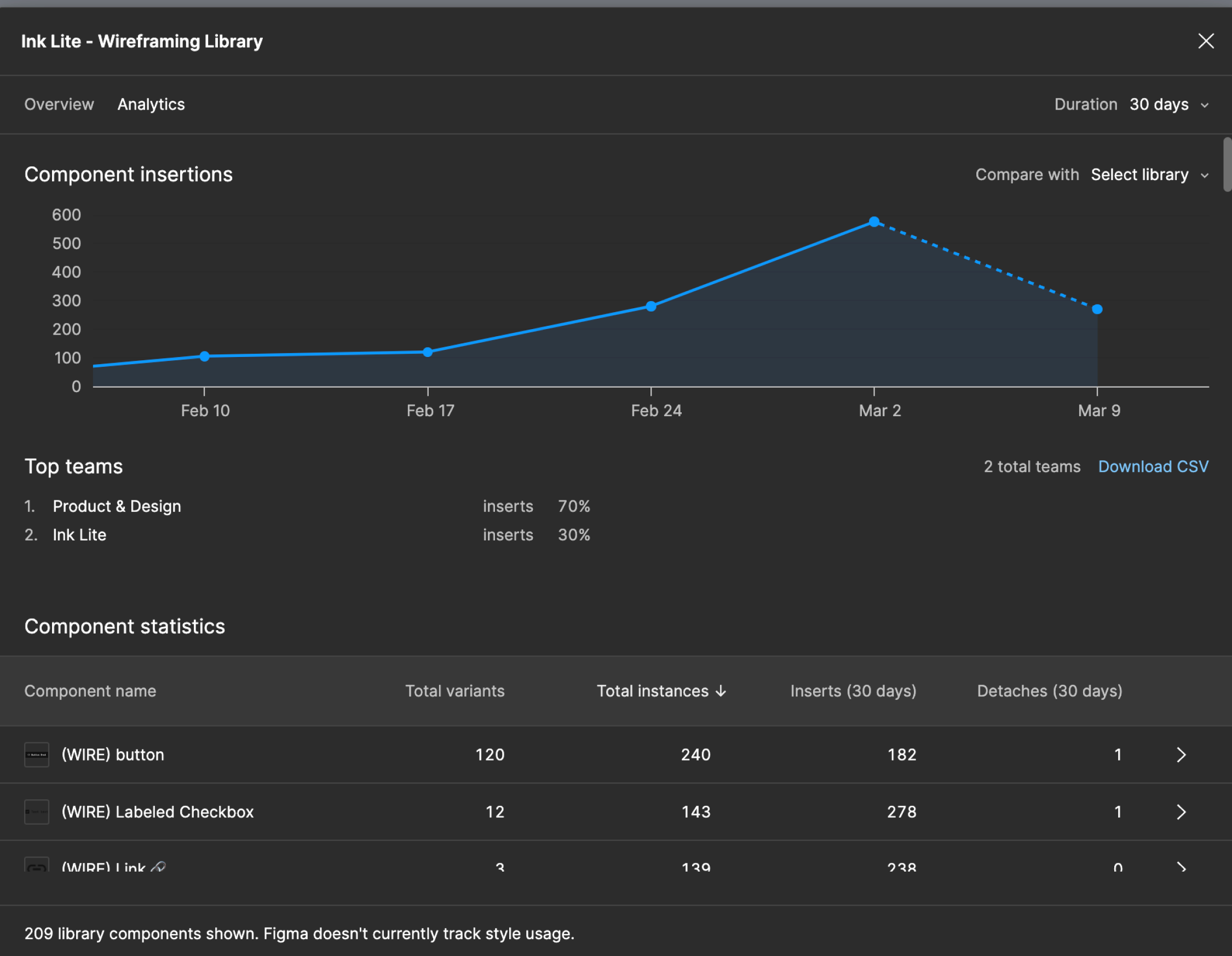
The analytics in the first week show a rapid adoption of the kit which helped in validating my assumptions