Binger: Social Media App for Movie Lovers

About the application
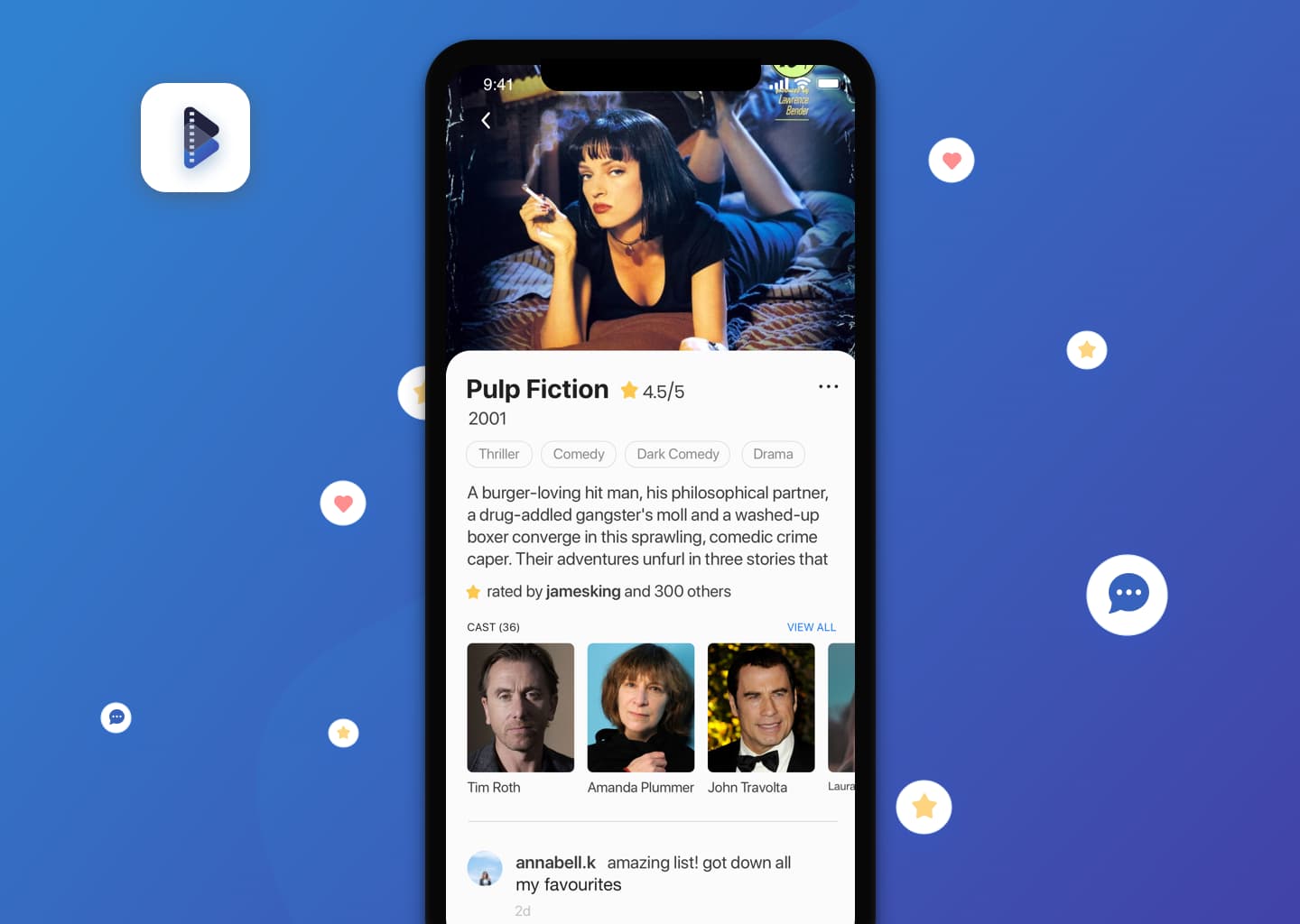
Binger redefines how streamers discover, share and experience video content. It aims to solves one of the biggest issue of endlessly searching through OTT platforms to find the content that would match the preferences of the users. It connects people with similar tastes to help recommend shows that they will love.
YEAR
June - Aug 2019
SERVICES
UX Research and Design
UI Design
MY ROLE
My tasks involved creating wireframes and workflows based on the interviews and insights obtained from the research to finding a visual language for the application
The Problem
We defined the problem statement with insights gained from user surveys and interviews.
The experience of a user on other applications (IMDb, Rotten Tomatoes) is generic in the sense that they are unable to identify content according to their needs, regardless of the ratings, and this leads to a dump of watchlist movies/series to which they never get back to. During interviews, users mentioned their friends as the prime recommenders, but it eventually exhausts due to which they are forced to come back and browse through streaming platforms.
Qualitative Interviews
We conducted a survey with 100+ people to get insights on user behaviors and gain an understanding of their needs, ranging from time consumed to personalization.
"What do current platforms lack in helping you decide what to watch?"
"I feel stuck in my recommendation bubble. It is almost impossible to get a quirky new recommendation from beyond the kind of things I usually watch"
"There are oceanic opportunities to choose from and therefore it is difficult to rely on the relevance and genuinity of information available"
"Content you watch feeds into recommendations, which shouldn't be the only criteria"



User Interviews
The stats made it evident how different users have different expectations towards a similar application. To understand these differences further, I conducted one-on-one interviews for further insights into their frustrations.
Based on the interviews, I identified 3 main groups of content consumers.
1. Selective Content watcher
Designer | Extrovert | Intellectual
Goals :
- Wants platform to cater to her different moods on different days
- Content that makes her think, and is worthy of being shared with her friends
Frustrations :
- Ratings are binary
- Recommendations are off the mark
- Cannot block/mark certain type of content/genres as not interested
2. Binge Watcher
Social Media Lead | Ambivert | Social | Friendly
Goals :
- Wants to occupy his time and chill
- Irrelevant content
Frustrations :
- Navigation becomes annoying (autoplay, similar movies recommendations after numerous steps )
3. Rarely consumes content
Introvert | Fitness | Private
Goals :
- Particular about timings and work-life balance
- Wants value based learning
- Being more present in reality than the virtual world
Frustrations :
- Lack of fresh content (recommendations are repetitive)
- Unrelated or irrelevant recommendations
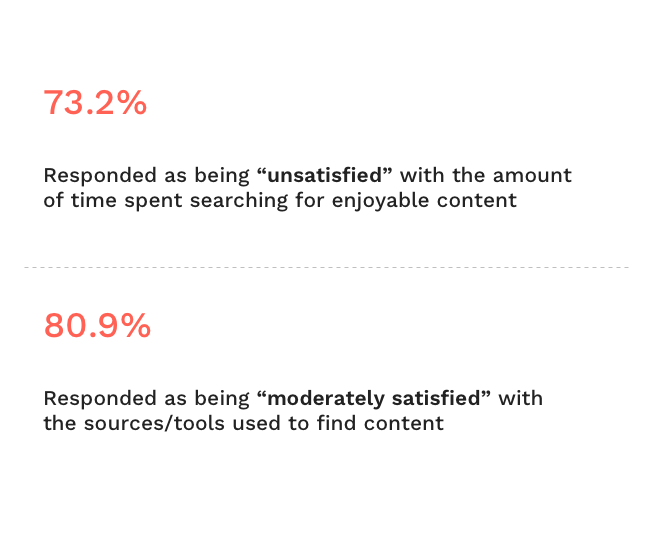
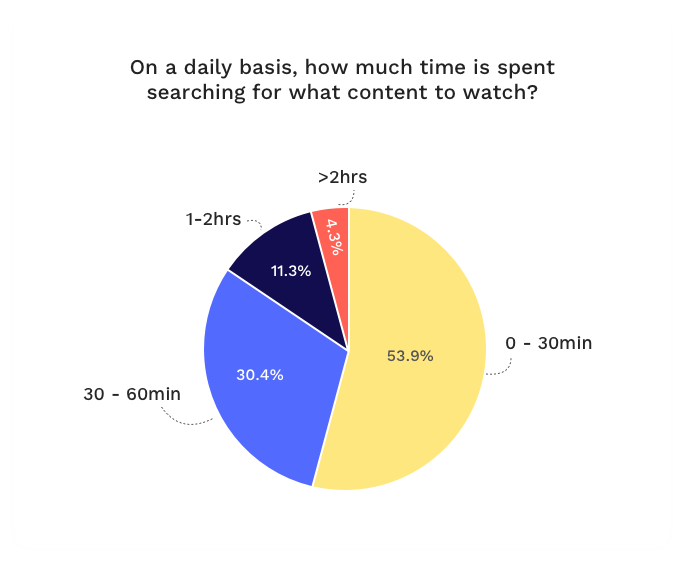
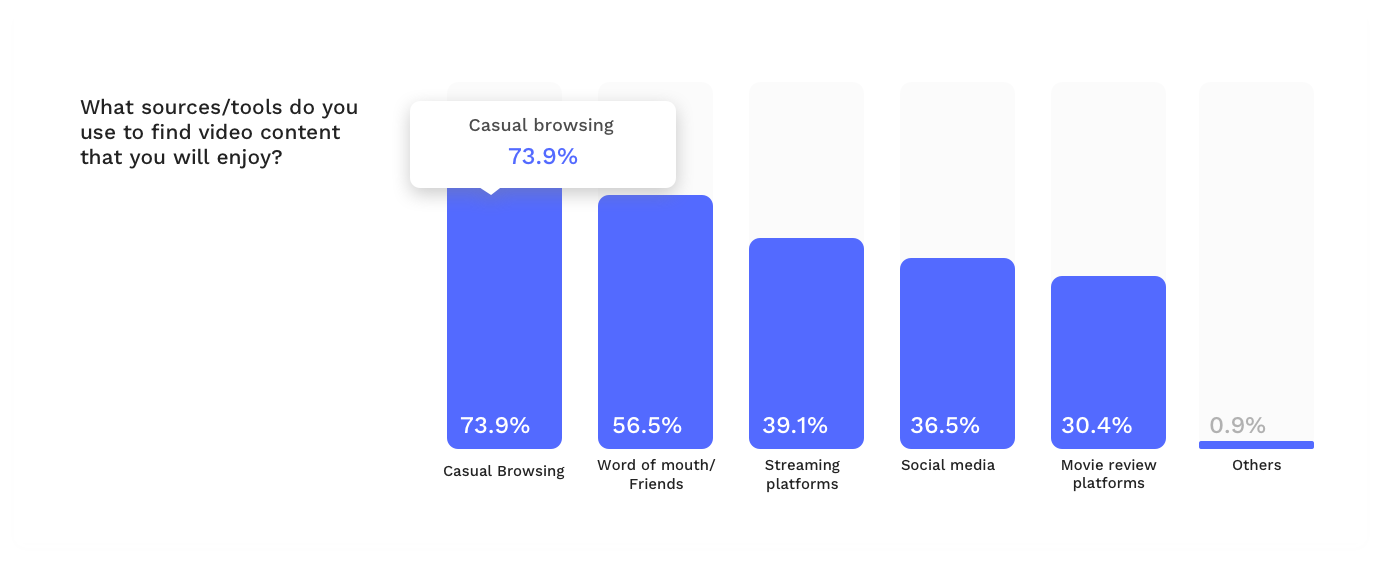
Survey and Interview insights
Insights gained from user surveys and interviews helped in defining the scope and aim for the app:
Eliminate friction in content discovery and sharing
Personalized, curated content for users independent from friends and rating platforms
Meet new people and make friends with similar taste

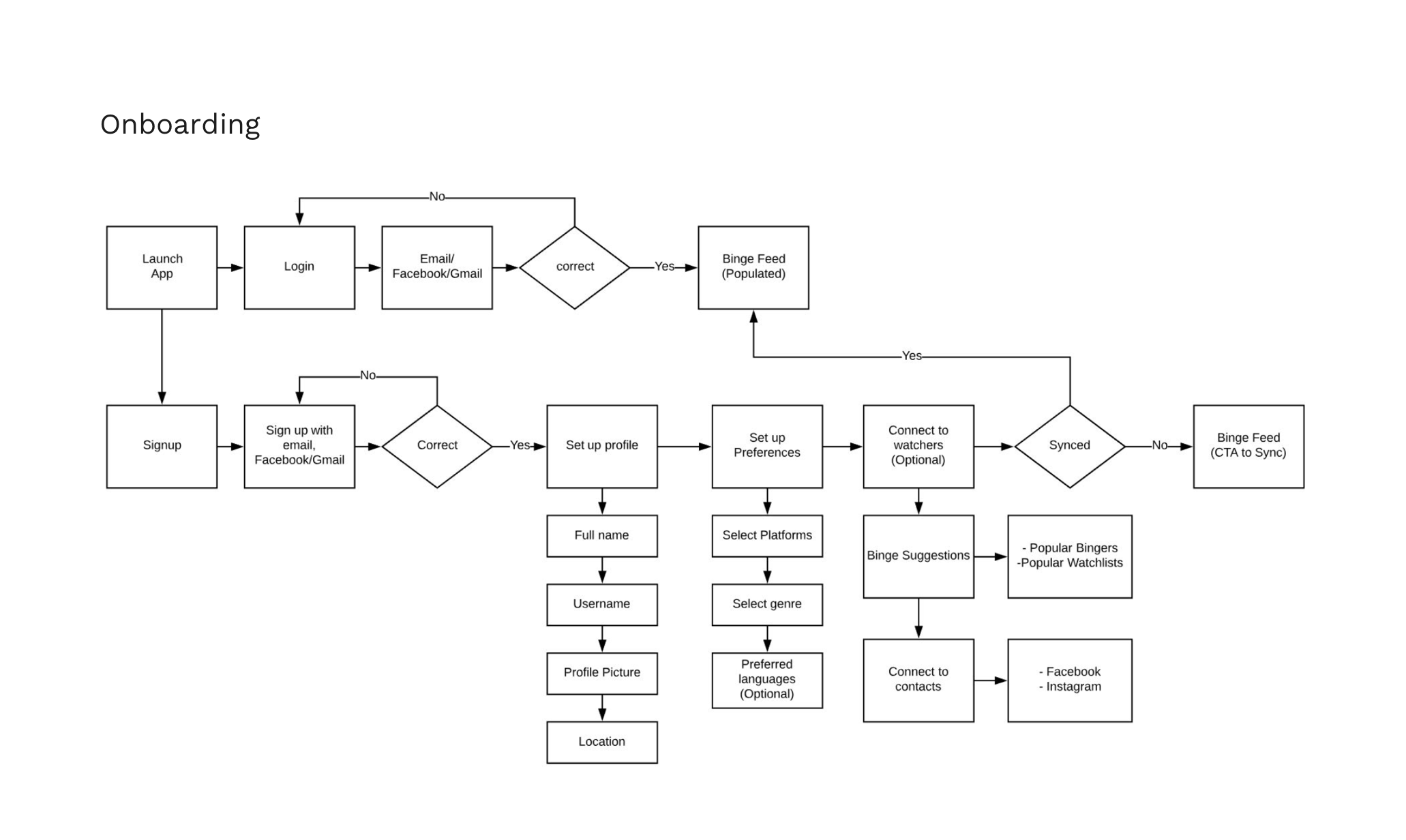
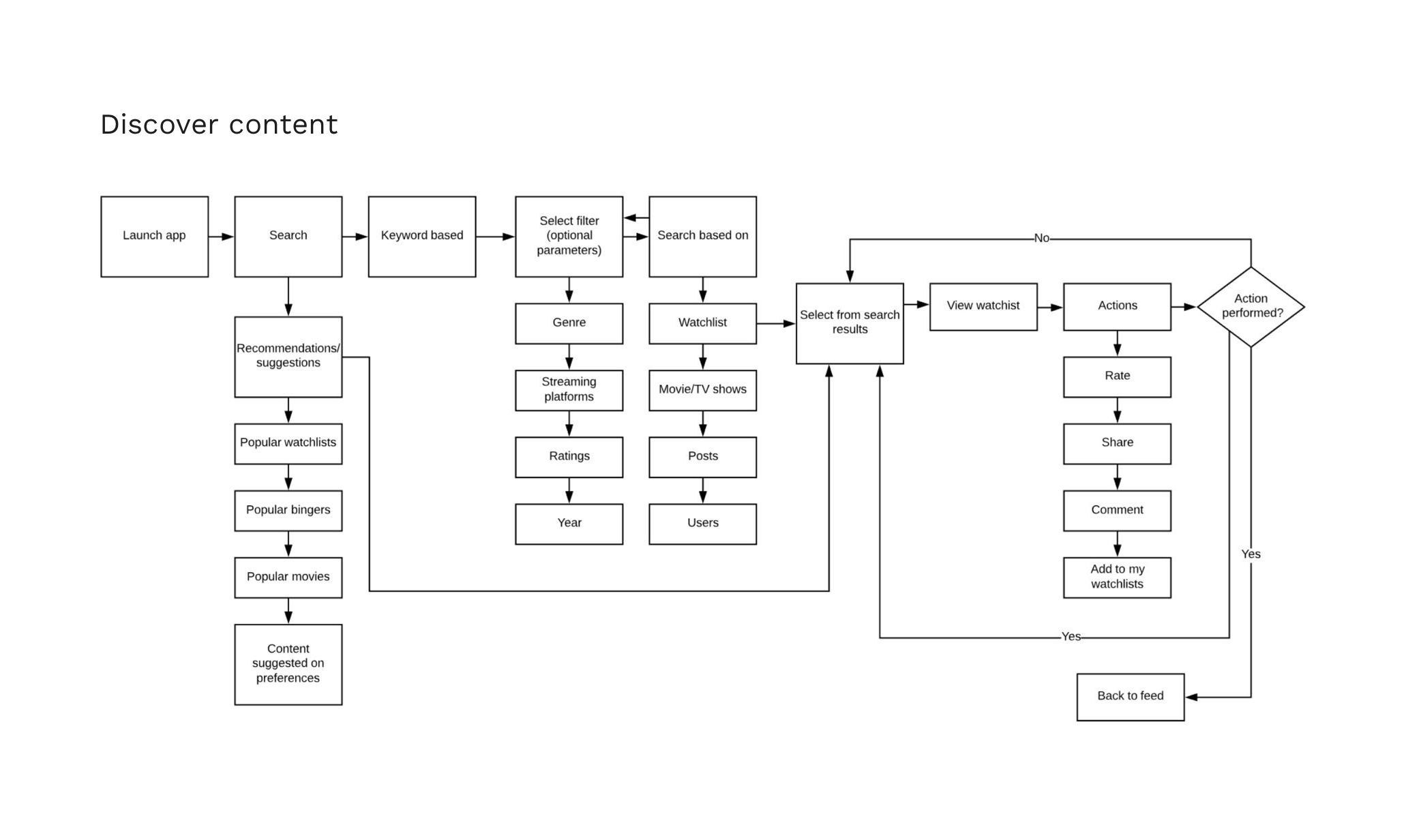
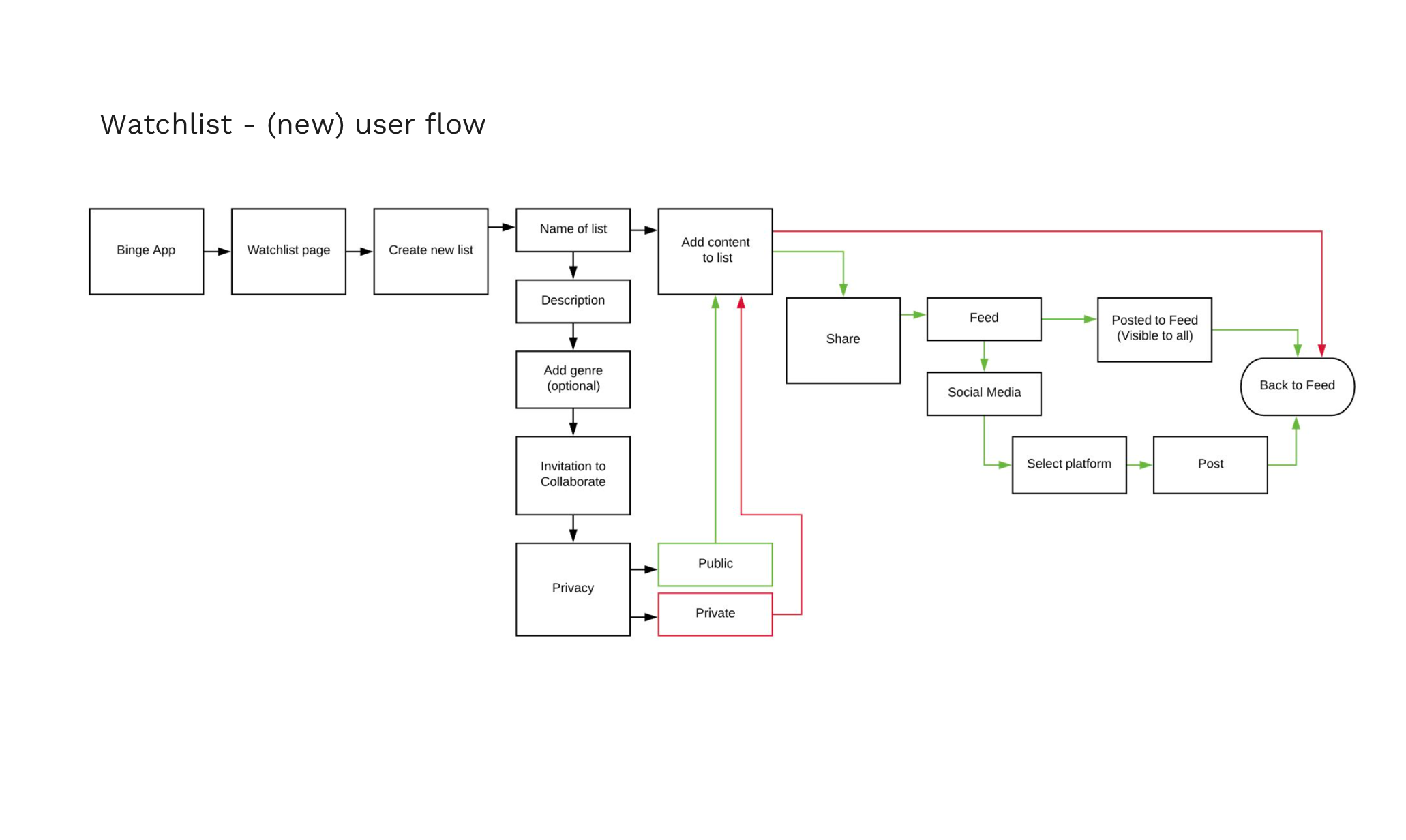
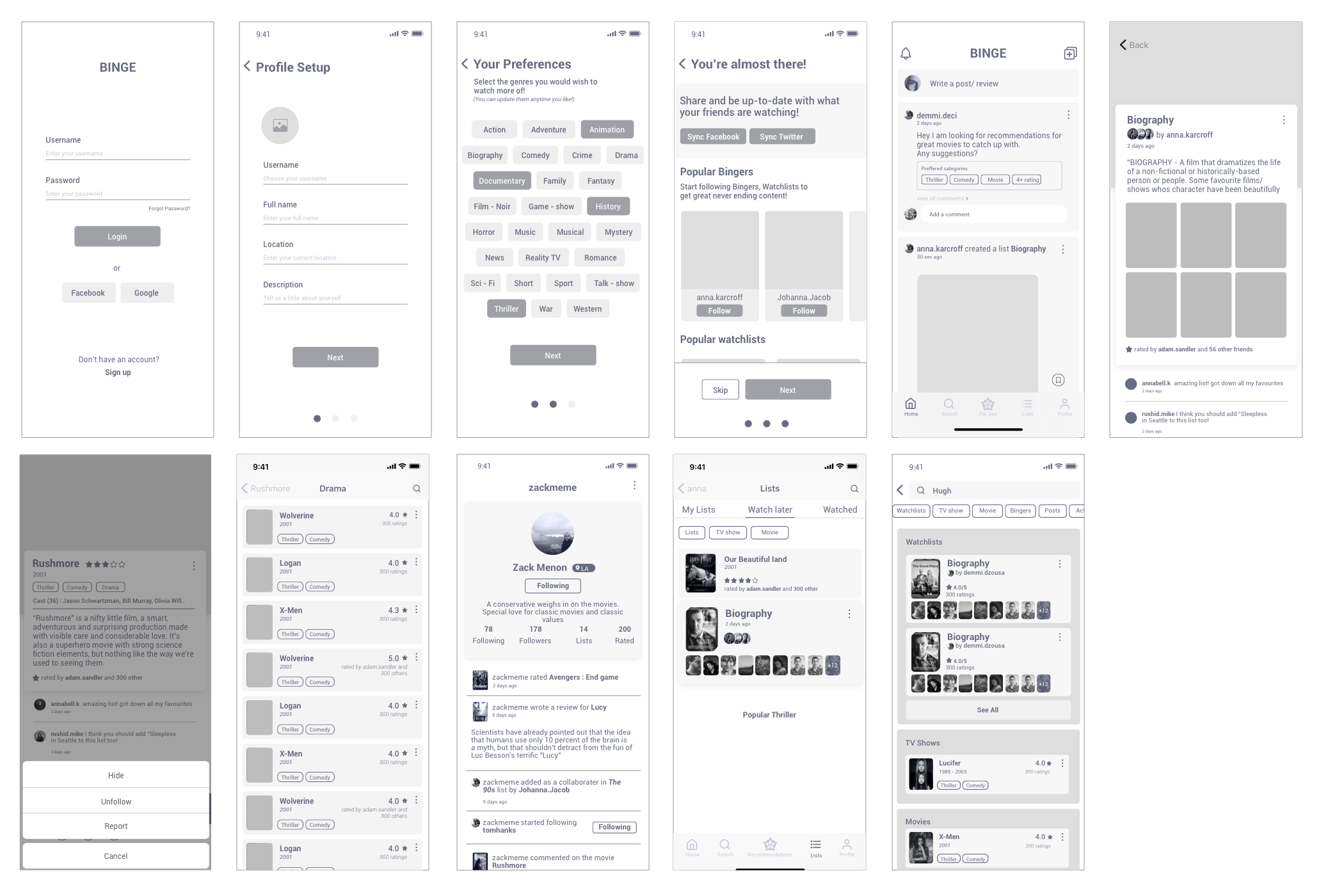
Task flows & Conceptulization
I mapped the flows for the respective modules after creation of the mind map. I used these to create lo-fi prototypes and wireframes for user testing.




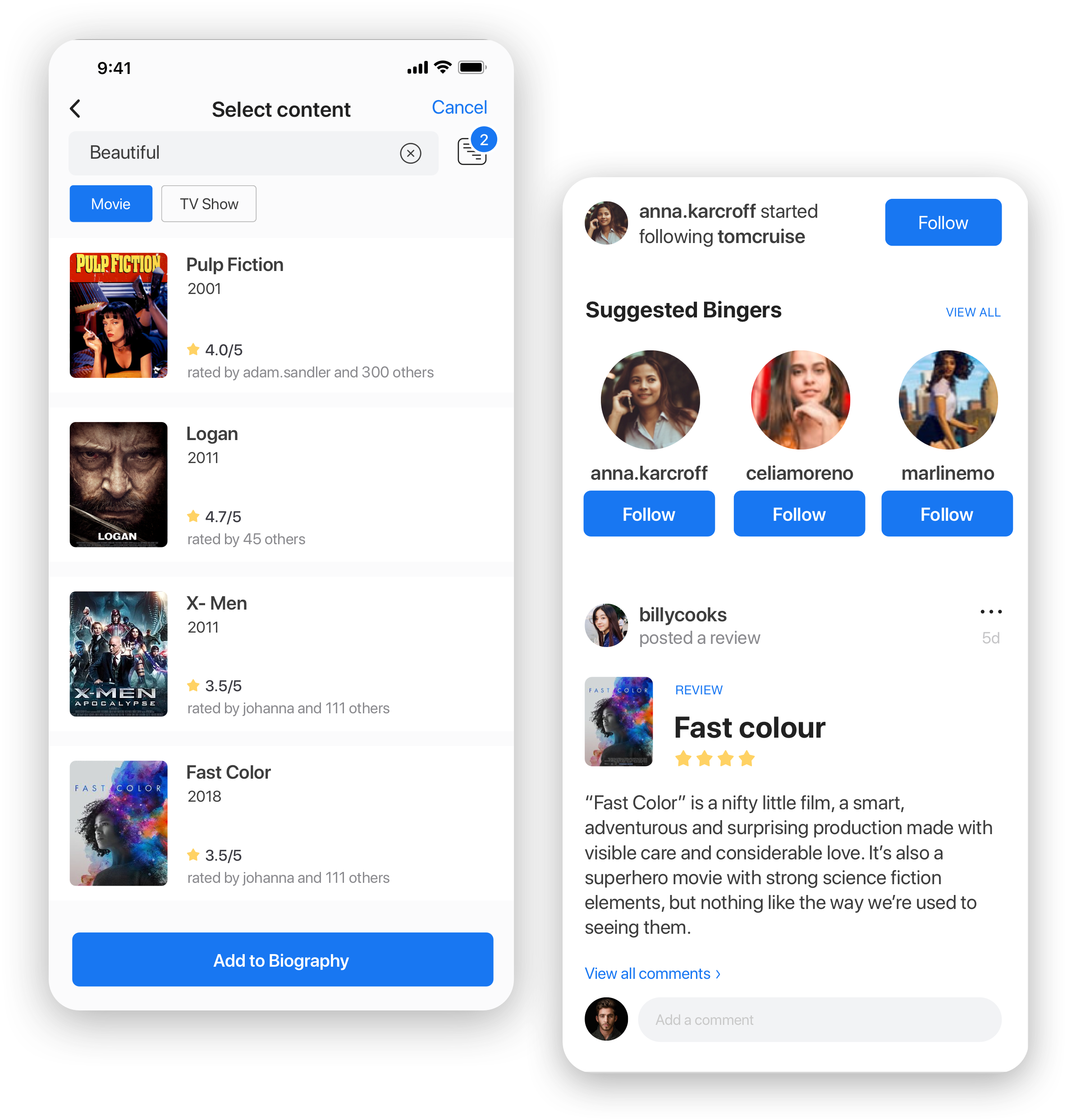
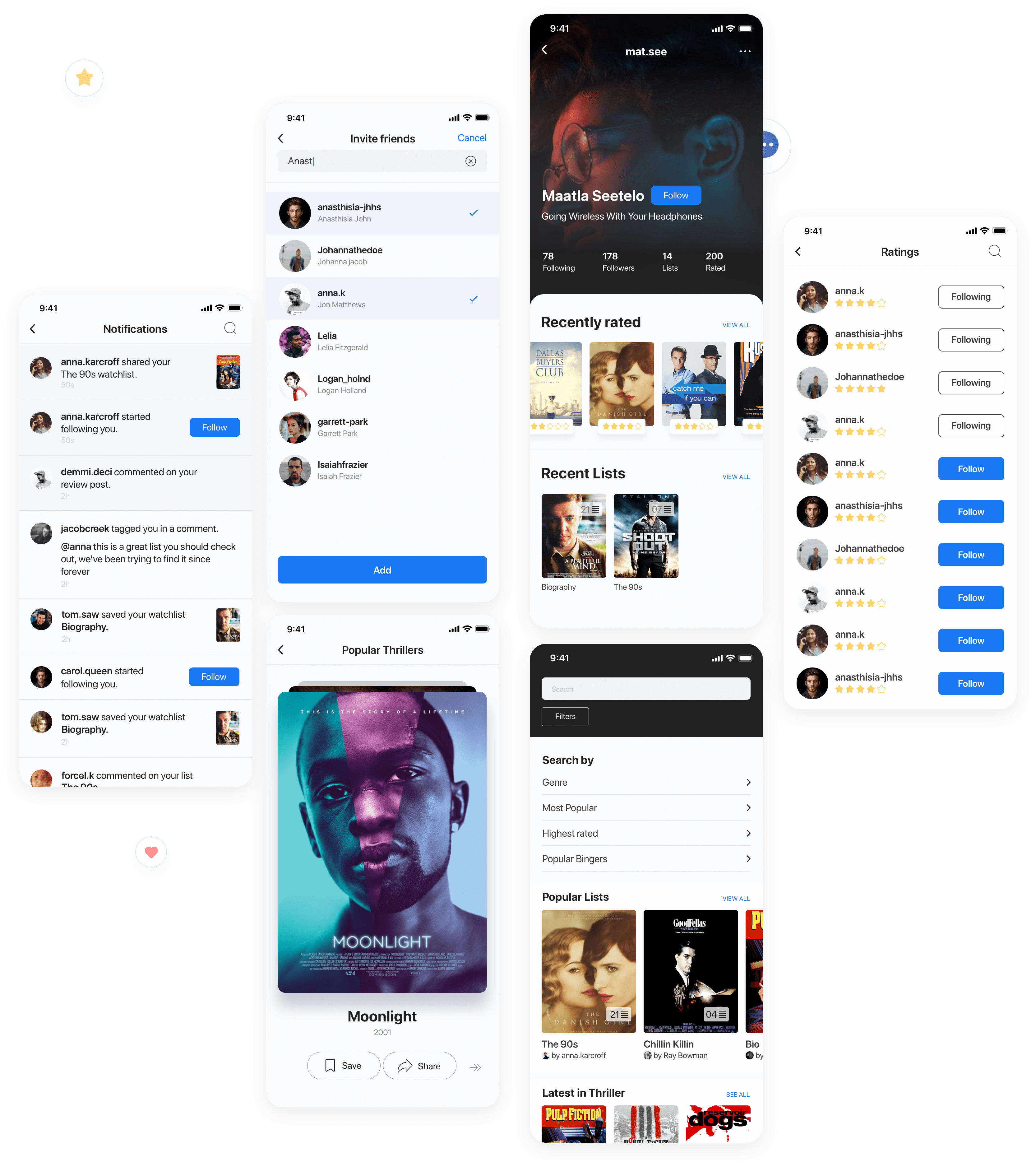
Solution
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!

Learnings
1. Prioritize
Create a strategic plan to launch inphase one. This helps in dealing with excessive features and out of scope requests in the middle of the project.
2. Seek out feedback early and continually
We faced trouble with most of the project as we didn’t get a chance to do user testing, which would have saved us a lot of back and forth. The best way to make sure for a usability of a product is for testing it from the start.